- 软件大小:118.55M
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:免费软件 / 编程辅助
- 更新时间:2017-07-06 10:12
- 运行环境:WinAll, WinXP, Win7, Win8, Win10
- 软件等级:

- 软件厂商:
- 官方网站:暂无

595KB/中文/10.0
1.98M/中文/0.0
306KB/中文/10.0
115KB/中文/10.0
3.10M/中文/10.0
Wordpress表单联系插件Contact Form 7是一款实用的自定义表单插件,在这里可以非常自由的自定义任何表单,还能添加各种模式哦,感兴趣的朋友赶紧来绿色资源网下载吧!
Contact Form 7 是一款简单易用扩展性灵活的WordPress联系表单插件,可以自定义各式各样不同类型的表单功能,而且支持自定义接收邮件,Ajax提交和 JQuery表单插件支持。可结合Akismet过滤垃圾邮件,同时也支持CAPTCHA反垃圾邮件,表单域元素支持各种最常见的:单选框、复选框、文本框、下拉菜单、按钮、文件上传等多种表单域。

1,安装 Contact Form 7
像安装其他 WP 插件一样,将 Contact Form 7 上传到 /wp-content/plugins/ 目录,在 WordPress 后台的插件中找到并启用它即可。
2,新建联系表单
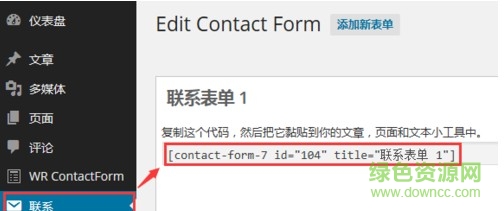
安装启用Contact Form 7插件后,在后台左侧功能菜单底部找到“Contact”项,这里就是Contact Form 7设置区了,点击进入,找到“添加新表单”按钮链接,点击可以新建一个联系表单;当然,您也可以选择使用默认就有的 联系表格1。
3,设置联系表单
设置联系表单,包括设置如下内容:
表单元素设置:新建联系表单之后,Contact Form 7 为我们准备了最基本的一些表单元素,包括:姓名、邮箱、标题、详细内容和表单提交按钮,可以通过旁边的生成标签下拉框继续添加自己需要的其他表单元素,比如文件上传按钮、验证码等。
收件人、邮件内容等信息设置:在表单元素的下方,我们可以对收件人、发送人、主题以及邮件主题内容等一系列信息进行设置。
发送邮件错误时的提示信息:在 Message 一栏,我们可以设置邮件发送时的错误提示信息。
发送邮件成功后的跳转页面:在 Additional Settings 一栏,我们可以设置邮件发送成功之后的附加信息,比如,FASTWZ 通过 on_sent_ok: “location = ‘http://www.fastwz.com’;” 这句代码,将邮件发送成功之后的跳转页面设置为 FASTWZ 首页。
使用虚拟主机建站的朋友,如果遇到使用 Contact Form 7 无法正确收到邮件的情况,可以配合 WP Mail SMTP 插件一起使用。
4,新建联系页面
在后台找到 页面 – 新建页面,建立新的页面用来实现 Contact Form 7 的表单功能。
5,将联系表单放置到联系页面中
对应的表单短代码复制到新建的联系页面(注意:必须是HTML模式下)。例如:把默认自带表单的短代码 [contact-form 1 “联系表格 1”] 复制到页面的HTML模式下的编辑框,保存就可以了。
通过以上5步的操作,Contact Form 7 插件就完全应用到我们的网站中了。
注:下面小编带来标清视频安装教程哦
请描述您所遇到的错误,我们将尽快予以修正,谢谢!
*必填项,请输入内容