- 软件大小:96.69M
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:免费软件 / 编程工具
- 更新时间:2017-09-02 11:14
- 运行环境:WinAll, WinXP, Win7
- 软件等级:

- 软件厂商:
- 官方网站:暂无

17.82M/英文/10.0
31.35M/多国语言[中文]/5.0
16.13M/多国语言[中文]/6.6
1.45M/中文/10.0
4.60M/中文/8.7
微信开发者工具是微信公众平台推出的开发者调试工具,方便公众号负责人更好的调试网页和微信小程序,需要的朋友可以来绿色资源网下载最新版哦!
为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试的工具基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。

使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK 详情 使用小程序模式,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
1.在绿色资源网下载web微信开发者工具最新版本
2.登录mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。
注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
3.开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
4.为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。
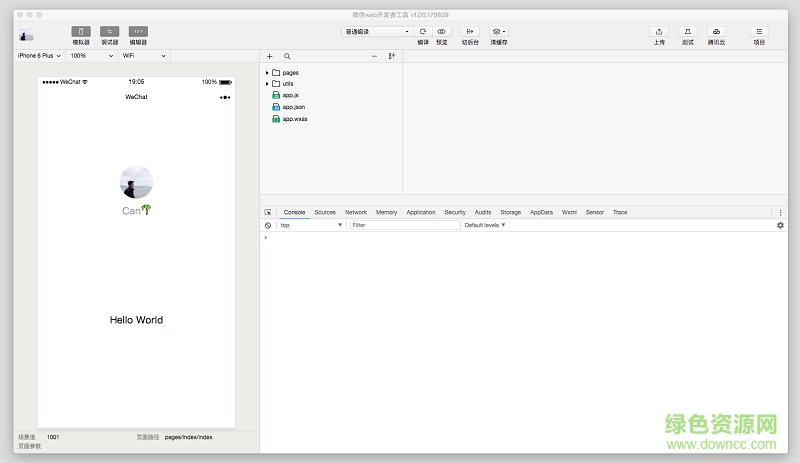
4.点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,。js后缀的是脚本文件,。json后缀的文件是配置文件,。wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
修复 wxml 编译导致 <radio-group/> 在 Page.setData 之后选中状态被重置的问题
修复 ext.json 中 extEnable 为 false,到手机上预览依旧生效的问题
修复 修复了在外部编辑器编辑了文件,工具不能检测到更改的问题
修复 设备选择时 wx.getSystemInfo 的内容不对的问题
修复 保存文件自动编译时,文件保存没有生效的问题
修复 编辑器快捷键格式化代码失效的问题
修复 <picker /> 选择第一个异常的问题
修复 上传代码时上次的输入没有记录的问题
修复 第三方平台小程序 Refer 异常的问题
修复 公众号网页开发触摸模拟不生效的问题
修复 wxml panel 选中节点跳动的问题
修复 console panel 日志重复显示问题
修复 wxml panel 鼠标为圆点的问题
修复 公众号网页开发页面变大的问题
修复 页面字体大小异常的问题
请描述您所遇到的错误,我们将尽快予以修正,谢谢!
*必填项,请输入内容